Mit unserem Datenmodell-zentrierten Ansatz heute noch einen
No-Code Backend
mit
GraphQL Schnittstelle
Live-stellen.


GraphQL ist eine beliebte und weit verbreitete Abfragesprache und Laufzeitumgebung für APIs. Seit seiner Einführung ist GraphQL für Entwickler attraktiv aufgrund seiner Einfachheit und dem intuitiven Ansatz zum Abrufen von Daten bei webbasierten Apps.
Bevor ein GraphQL API in ein digitales Produkt integriert wird, bietet der GraphQL-Playground die Möglichkeit Abfragen zu testen und zu optimieren. Glücklicherweise gibt es eine ganze Reihe von GraphQL-Tools, mit denen App-Entwickler GraphQL-Abfragen ausführen können. Lassen Sie sich von unseren Top 11 Tools für 2023 inspirieren.
GraphQL-Serverplattformen stellen meistens eine integrierte Umgebung zum Testen von Abfragen bereit. Bei graphapi® setzen wir auf GraphiQL Version 2.0 mit voller Sprachunterstützung der neuesten GraphQL Spezifikation. Entwickler können GraphiQL einfach als React-Komponente in ihre Web-Apps oder Entwicklerportale als React-Komponente integrieren.

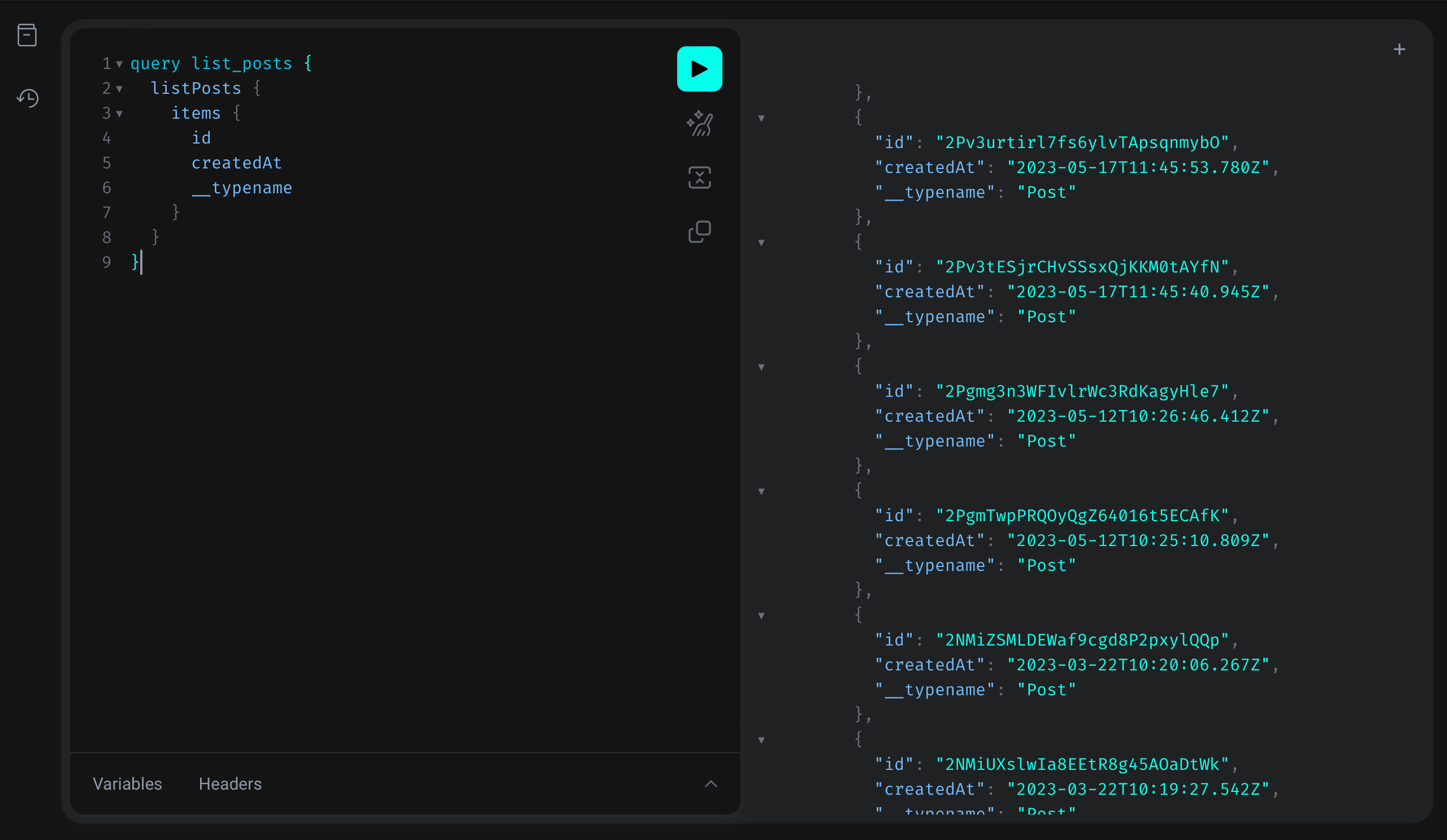
Ein GraphQL Playground funktioniert wie eine integrierte Entwicklungsumgebung. Er ermöglicht es Entwicklern, Abfragen auszuführen und die vom GraphQL-Server zurückgegebenen Ergebnisse zu analysieren. Entwickler können ihn auch zum Erstellen, Aktualisieren oder Löschen von Daten mit GraphQL-Mutationen verwenden.
Die GraphQL-Introspektionsabfrage ermöglicht es einer GraphQL-IDE, das GraphQL Schema abzufragen. Das Einzige, was der GraphQL Playground dafür benötigt, ist der Endpunkt des GraphQL API's.
Es gibt einige wesentliche Funktionen, die ein GraphQL-Playground bieten sollte, um das Verfassen von Abfragen zu erleichtern:
Die meisten webbasierten GraphQL Entwicklungsumgebungen verwenden Komponenten von GraphiQL unter der Haube. Manche Tools haben zusätzliche Funktionen eingebaut, wie beispielsweise eine interaktive Dokumentation, die Unterstützung von GraphQL Subscriptions, oder das Teilen von Abfragen.
Eines der Vorteile von GraphQL ist, dass der Client definiert, wie die Antwort von einem GraphQL-Server strukturiert ist. App-Entwickler können sich mit Hilfe eines GraphQL Playground relativ schnell mit fortgeschrittenen Konzepten wie Aliase, Fragmente, Variablen und Argumenten vertraut machen.
Sehen Sie sich unser Video zu GraphQL-Abfragen an, um sich mit der Verwendung von Fragmenten, Aliase und Variablen vertraut zu machen.
Das Standardformat für GraphQL-Abfragen über HTTP, den die meisten GraphQL-Clients unterstützen, sieht wie folgt aus:
Um es Entwicklern zu ermöglichen, Abfragen oder Mutationen direkt in ihren Frontend-Code zu kopieren, sollte ein GraphQL-Playground daher die Definition von Variablen unterstützen.

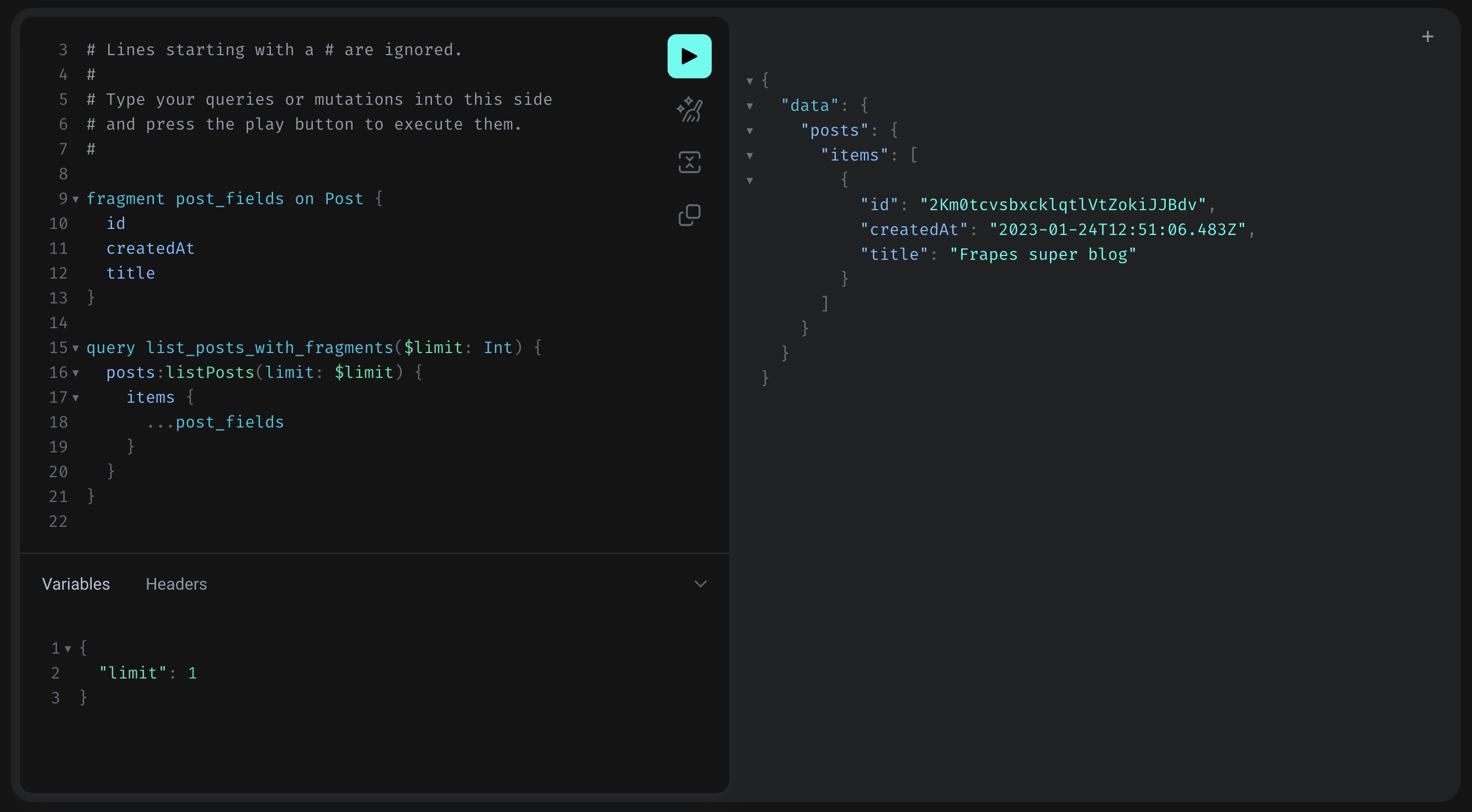
Ein weiteres nützliches Sprachkonzept von GraphQL sind Fragmente. Ein GraphQL-Fragment ist eine wiederverwendbare Einheit von Daten, die eine Auswahl von Feldern eines GraphQL-Typs darstellt:
Wenn der genutzte GraphQL-Playground die Definition von Fragmenten
unterstützt, wird das Testen von Abfragen und Mutationen des gleichen Typs
erhelblich beschleunigt. Es ist jedoch wichtig zu beachten, dass der in
Ihrem Frontend-Code verwendete GraphQL-Client die Verwendung von
Fragmenten ebenfalls unterstützen muss. Der Relay-GraphQL-Client bietet
zum Beispiel einen
useFragment-Hook, der das Rendern der Daten für ein GraphQL-Fragment recht einfach
macht.
GraphQL Subscriptions ermöglichen die Entwicklung von Echtzeit- und reaktiven Anwendungen. Der Client stellt dabei eine dauerhafte WebSocket-Verbindung zum GraphQL-Server her, um über Änderungen benachrichtigt zu werden. Damit Subscriptions mit dem GraphiQL Playground funktionieren, müssen Entwickler einen sogenannten Fetcher implementieren, der sich mit dem Echtzeit-Endpunkt des genutzten GraphQL-API's verbindet.
Einige der leistungsfähigeren GraphQL-IDEs, wie die eigenständige graphql-playground Desktop-App, die ursprünglich von Prisma entwickelt wurde, unterstützen GraphQL-Subscriptions ohne zusätzliche Implementierung.
Die Discoverability-Funktionen von GraphQL hat es der Community ermöglicht, leistungsstarke Entwicklerwerkzeuge für GraphQL zu entwickeln. Während der Entwicklung ist der GraphQL-Playground ein Werkzeug, dass die Produktivität erheblich steigert. Mit graphapi® haben wir GraphiQL v2.0 integriert, das die meisten in diesem Artikel beschriebenen Funktionen unterstützt. Sobald eine API veröffentlicht ist, können Entwickler Abfragen ausführen, Daten schreiben, aktualisieren und löschen und haben über die integrierte Dokumentation direkten Zugriff auf alle generierten Typen und Felder der API.