Mit unserem Datenmodell-zentrierten Ansatz heute noch einen
No-Code Backend
mit
GraphQL Schnittstelle
Live-stellen.


Seit seiner Einführung hat GraphQL aufgrund seiner Einfachheit und seines intuitiven Ansatzes zum Abrufen von Daten aus netzwerkbasierten Anwendungen die Aufmerksamkeit der Entwickler auf sich gezogen.
Einige der entscheidenden Vorteile von GraphQL sind die Reduzierung von unnötigem Datenverkehr, widerverwendbare GraphQL-Fragmente für die Modularisierung, die Auffindbarkeit durch die Introspektionsabfrage, die Typsicherheit und die Integration über einen einzigen Endpunkt. Die Verbreitung von GraphQL wächst rasant, ebenso wie das Ökosystem der GraphQL-Tools.
Die meisten Bemühungen im Bereich der GraphQL-Werkzeuge haben sich auf die mittleren bis fortgeschrittenen Nutzer konzentriert, aber in den letzten Jahren gab es viele neue Werkzeuge, die auch GraphQL-Neulingen den Einstieg erleichtern. Eine gute Quelle, um nach GraphQL-Diensten und -Tools zu suchen, ist der Code-Bereich auf graphql.org. In diesem Artikel wollen wir uns jedoch unsere Top 11 GraphQL-Tools für 2023 anschauen.
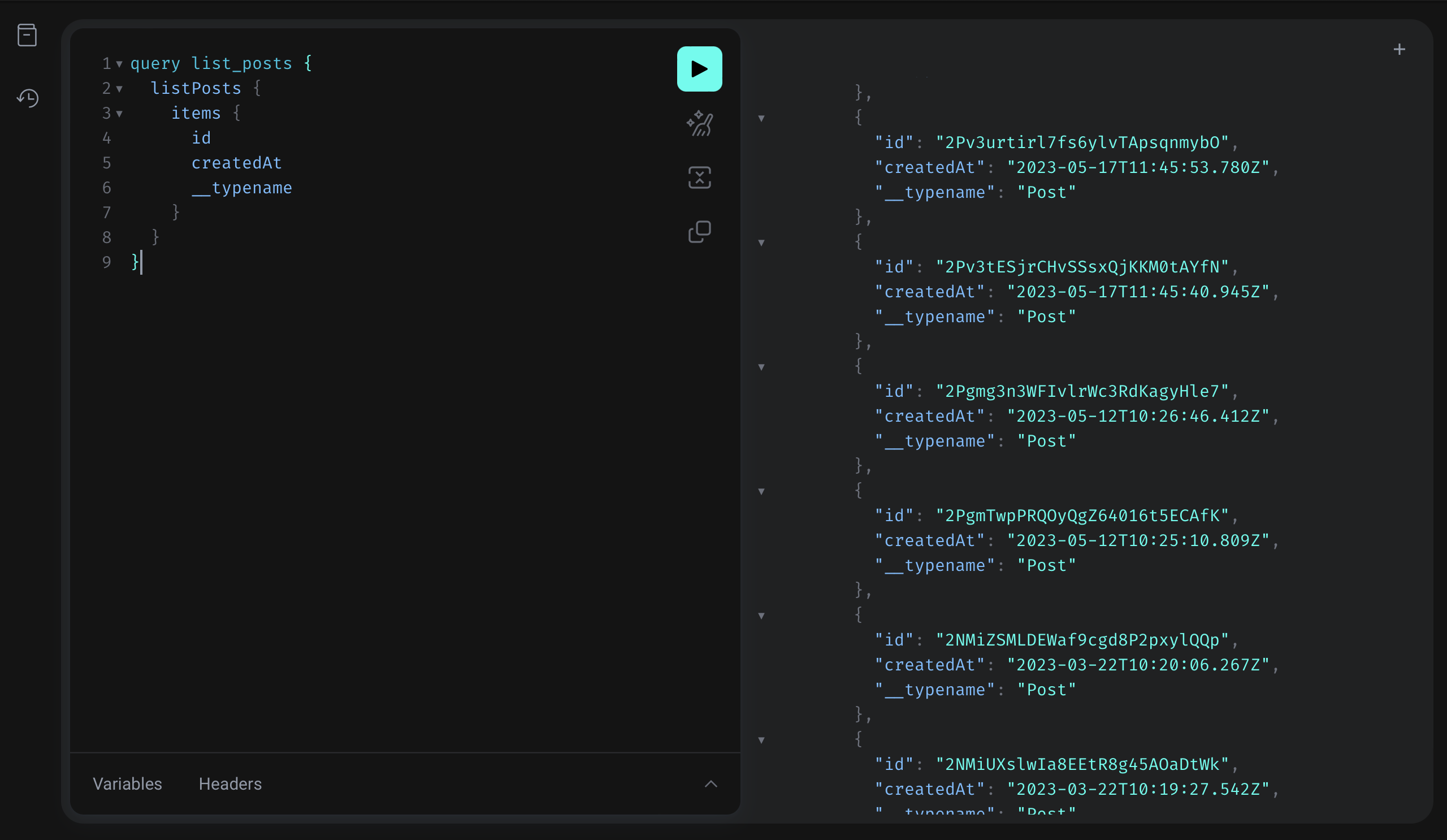
Wie die meisten Entwickler lieben wir den GraphiQL-Explorer von OneGraph, denn seine Fähigkeit, Abfragen auszuführen und zu testen, ist unübertroffen. GraphiQL ist der einfachste Weg, GraphQL-Abfragen zu erstellen, und kann als einfache React-Komponente eingebunden werden. Wir haben GraphiQL ebenfalls in unsere Plattform integriert, um das beste GraphQL-Playground Erlebnis zu bieten. Die GraphiQL Version 2.0 kommt mit vollständingen Support der neuesten GraphQL-Spezifikation, Syntax-Highlighting, Autovervollständigung, Persistenz mit lokalem Speicher und der Unterstützung für benutzerdefinierte Plugins.

Wenn Teams mit GraphQL beginnen, müssen sie entscheiden, ob sie von Grund auf neu bauen oder mit einer der serverlosen GraphQL-Plattformen wie graphapi® starten. Der schnellste Weg, einen GraphQL-Server lokal zu betreiben, ist die Verwendung von Express oder Yoga, beides beliebte Node.js-Frameworks. Wie das funktioniert beschreiben wir im Artikel über GraphQL Server .
Alternativ können Sie auch einfach in unserem Github-Repository beide Frameworks testen:
GQty ist ein GraphQL-Client, der sich selbst als No-GraphQL-Client bezeichnet. Für GQty-Benutzer ist GraphQL eher ein Transportprotokoll als eine eigentliche Syntax, die sie lernen müssen. Das Ziel ist es, die Akzeptanz von GraphQL zu erhöhen.
Don Norman erklärte, dass gutes Design in erster Linie aus Discoverability und Feedback besteht. CGty nutzt die Introspektionsabfrage von GraphQL, um eine deklarative Typescript-Schnittstelle zu generieren, die die Produktivität der Entwickler verbessert und sofortiges Feedback bei der Entwicklung von Front-End-Anwendungen liefert. Damit positioniert sich GQty als Türöffner zum GraphQL-Ökosystem.
Die schnelle Einrichtung, die Typescript-Schnittstelle und der clevere Caching-Ansatz machen es zu einer echten Alternative zu anderen GraphQL-Clients wie Relay, URQL, oder ApolloClient.
Wie wir wissen, sagt ein Bild manchmal mehr als tausend Worte. Wenn das GraphQL-Schema umfangreicher wird, ist es hilfreich, eine andere Perspektive auf seine Modellbeziehungen zu haben. Nathan Smith hat ein GraphQL-Tool zur Visualisierung eines GraphQL-Schemas entwickelt. Gehen Sie einfach auf seine GraphQL-Visualizer Seite und führen Sie die folgenden Schritte aus:
Wenn Sie mehr Interaktivität benötigen, schauen Sie sich den GraphQL Voyager an, ein interaktives GraphQL-Tool, das vom GraphQL-Visualizer inspiriert wurde.
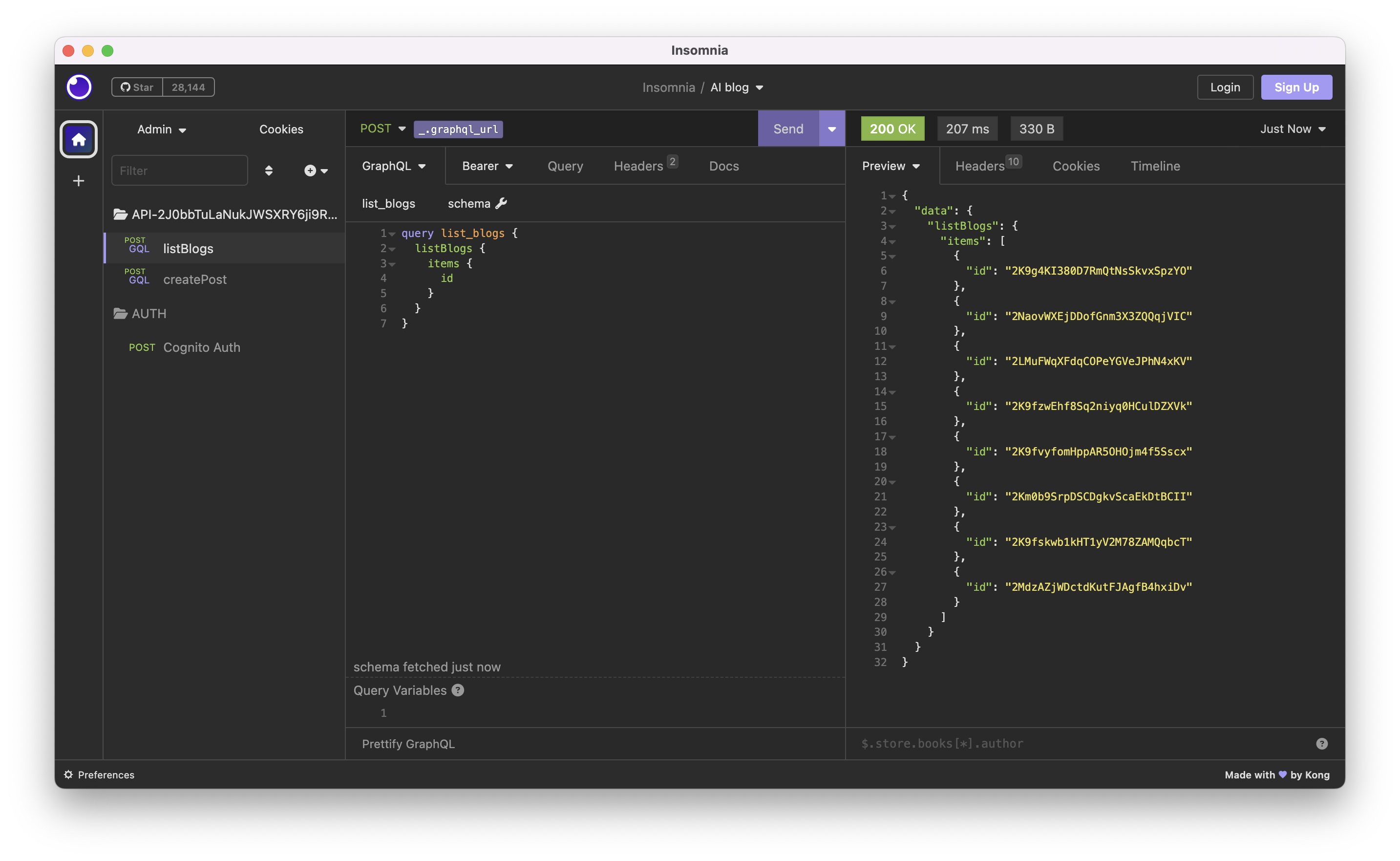
Während des Entwicklungsprozesses ist es für Entwickler hilfreich, Anfragen über einen eigenständigen GraphQL-Client auszuführen. Sie könnten sich jedoch fragen, warum Sie einen GraphQL-Client benötigen, wenn es GraphiQL oder einen GraphQL-Playground gibt, der Teil der meisten GraphQL-Server-Plattformen ist. Ein Grund könnte sein, dass Sie mit verschiedenen APIs integrieren müssen. Ein anderer könnte sein, dass man andere Authentifizierungsmethoden ausprobieren oder mit mehreren Benutzern arbeiten möchte. All dies sind Standardszenarien bei der App-Entwicklung, so dass die Arbeit mit eigenständigen HTTP-Clients wie Insomnia oder Postman Ihre Produktivität erheblich steigern kann.

Die meisten von uns haben curl verwendet, um eine schnelle HTTP-Anfrage über die Leitung zu senden. Es verfügt über eine Vielzahl von Optionen und ist auf den meisten Entwicklungsmaschinen vorinstalliert. Es ist zwar möglich GraphQL-Abfragen mit curl auszuführen, kommt aber nicht an die Einfachheit von Hurl heran. Hurl ist ein Kommandozeilen-Tool, das auf curl basiert und HTTP-Anfragen in einem einfachen Textformat ausführt. Seit Version 2.0.0 unterstützt Hurl das direkte Senden von GraphQL-Abfragen was es zu einem nützlichen Mitglied der Familie der CLI-GraphQL-Tools macht.
Beispielsweise kann man mit einer imaginären StarWars API alle Helden einer Episode mit Hurl wie folgt abfragen:
Mit Stellate können Sie jeder GraphQL-API Edge-Caching hinzufügen. Jeder, der das letzte Quäntchen Performanz aus seiner GraphQL-API herausquetschen möchte, sollte es ausprobieren und sehen, wie es die Last auf den GraphQL Server reduziert und die allgemeinen Antwortzeiten verbessert. Stellate hat sein eigenes GraphQL API offengestellt und damit jedem Nutzer vollen Zugang zur Integration mit ihrer Plattform ermöglicht. In einem Blogbeitrag schreiben sie darüber, was sie zur Vorbereitung getan haben, bevor sie ihre API für die breite Masse öffnen. Ein großartiger Artikel, um mehr über Sicherheit, Beobachtbarkeit und Entwicklererfahrung von GraphQL zu erfahren.
Graphman ist ein CLI-GraphQL-Tool, das deno als Javascript/Typescript-Laufzeitumgebung verwendet und es ermöglicht, eine vollständige Insomnia- oder Postman-Collection aus einem GraphQL-Endpunkt zu generieren, die eine Anfrage pro Abfrage und Mutation enthält, mit vorausgefüllten Feldern, Parametern und Variablen. Sie können es schnell mit einer öffentlichen GraphQL API wie der Rick&Morty API testen, indem Sie folgenden Befehl auf der Kommandozeile ausführen:
Es gibt viele GraphQL-Clients zur Auswahl, wie GQty, Relay, Apollo Client, URQL, um nur einige zu nennen. Manchmal müssen serverlose Funktionen wie AWS Lambdas jedoch leichtgewichtiger sein, da sich die Größe der Client-Pakete negativ auf Kosten und Ausführungszeit auswirkt. Hier kommt das gute alte Node-Fetch-Paket ins Spiel, wenn AWS-Lambdas mit der Node-Laufzeit ausgeführt werden. Im Jahr 2015 wurde die Fetch-API als moderner Nachfolger von XMLHttpRequest eingeführt und hat sich seitdem zum De-facto-Standard-GraphQL-Tool für asynchrone Aufrufe in Webanwendungen entwickelt. Mit Node v17.5 ist die Fetch-API bereits als integriertes Node-Modul enthalten. Machen Sie sich das zunutze und verwenden Sie es für die Ausführung von GraphQL-Abfragen wie folgt:
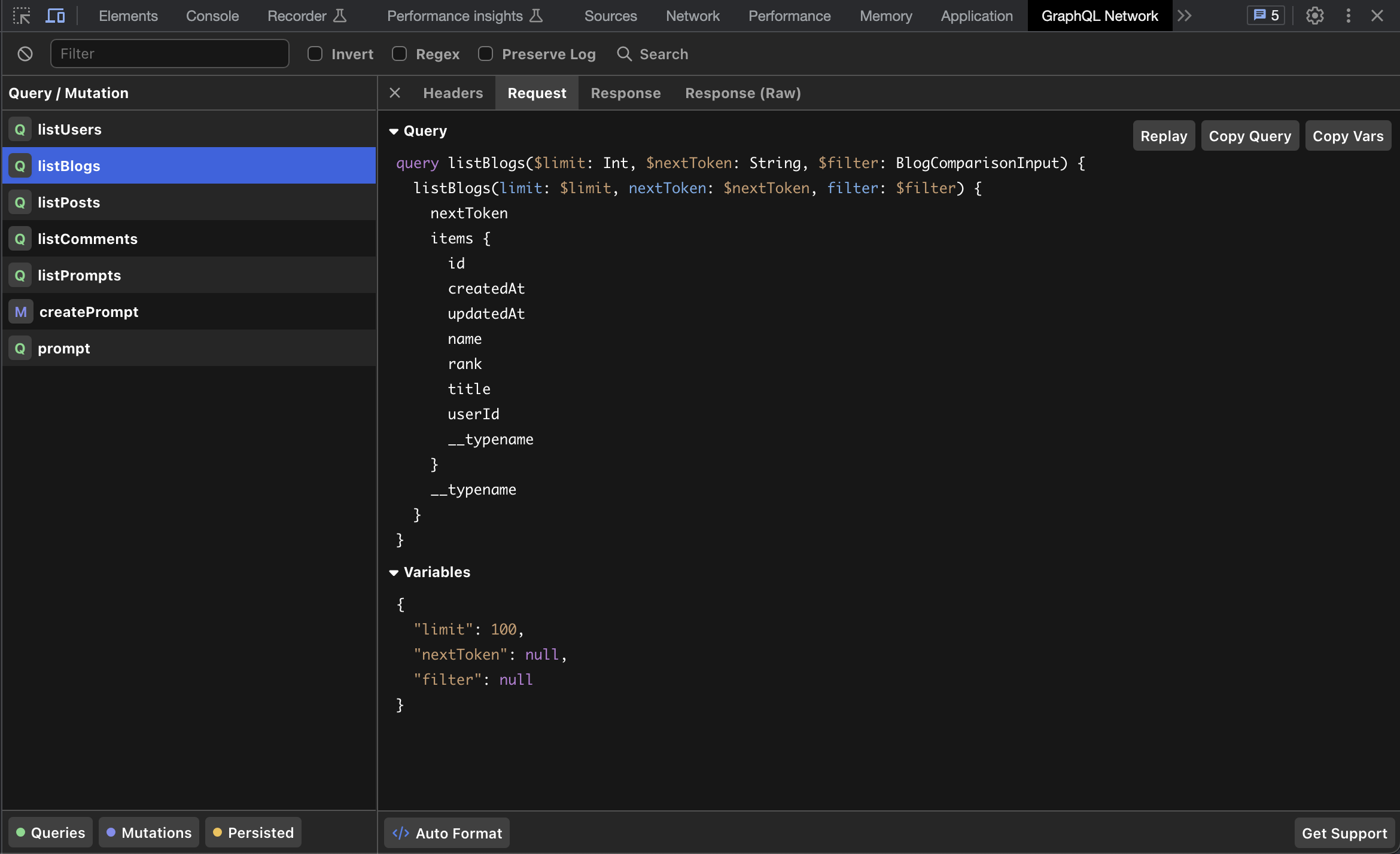
Das Debuggen von Webseiten wird mit dem GraphQL Netzwerk Inspektor Browser Plugin wesentlich einfacher. Das Tool fügt sich nahtlos in die Chrome oder Firefox Entwickler-Tools ein und bringt damit eine neue Effizienz in Ihren Debugging-Prozess.

Ähnlich wie im Browser Netzwerk-Tab werden auch beim GraphQL Inspektor die Header, inklusive Anfrage und Antwort vom Server angezeigt. Der Unterschied ist, dass alles für GraphQL optimiert ist und automatisch formatiert wird. Das macht es für Entwickler wesentlich komfortabler zu sehen, welche GraphQL-Anfragen oder Mutationen eine Website gesendet hat. In einer Welt, in der viele moderne Webseiten GraphQL verwenden, ist ein Tool wie der GraphQL Netzwerk Inspektor ein entscheidender Produktivitätsfaktor.
Während GraphQL-APIs für Anwendungsentwickler einfacher zu integrieren sind, können sie für Teams, die mit ihrer Erstellung beauftragt sind, eine Herausforderung darstellen. Mit graphapi® abstrahieren wir die Komplexität der Erstellung eines GraphQL-Schemas, der Bereitstellung von Servern, der Konfiguration von Datenbanken und der Implementierung von Resolvern vollständig.
Fairerweise muss man sagen, dass graphapi® mehr ist als ein GraphQL-Tool; es ist eine Plattform, die es Unternehmen ermöglicht, mehr zu erreichen, indem sie digitale Produkte schneller und in größerem Umfang auf den Markt bringen und neue Möglichkeiten und Geschäftsmodelle erschließen, die ihnen helfen, ihr volles Potenzial auszuschöpfen.
Wir sind hier voreingenommen, aber da Graphapi an der Schnittstelle von serverlosem GraphQL, Automatisierung und Content Management liegt, bietet es Entwicklern die optimale Mischung, um schnell zu starten und sofort mit dem Rest des Teams zusammenzuarbeiten.
Gehen Sie zu my.graphapi.com und stellen Sie ihr erstes GraphQL Backend in wenigen Minuten Live.