# Quickstart Guide
This guide provides the steps you need to create a scalable low-code backend running on Amazon Web Services (AWS) (opens new window) powered by our powerful cloud automation engine.
Our graphapi backend includes the following:
- A flexible and blazingly fast database
- A GraphQL API to power your apps
- User Authentication: AWS Cognito (opens new window) or OpenID Connect (opens new window)
- Cloud Storage for your files, such as images, pdfs, videos, or any other file format
By the end of this guide, you'll have a fully functioning low-code cloud database with a spreadsheet-like UI and a GraphQL API that powers your apps protected by a user authentication layer.
# Step 1 - Create free account
Before getting started, create a verified graphapi account that allows you to manage an existing graphapi workspace or create a new one.
TIP
Create an accout now at https://my.graphapi.com/signup (opens new window)
# Step 2 - Create a workspace
After signing up, you'll be prompted to create a workspace. The graphapi workspace enables your team to collaborate seamlessly.
TIP
Create multiple workspaces to separate projects, teams, or billing.
Further reading: Workspaces
# Step 3 - Complete project wizard
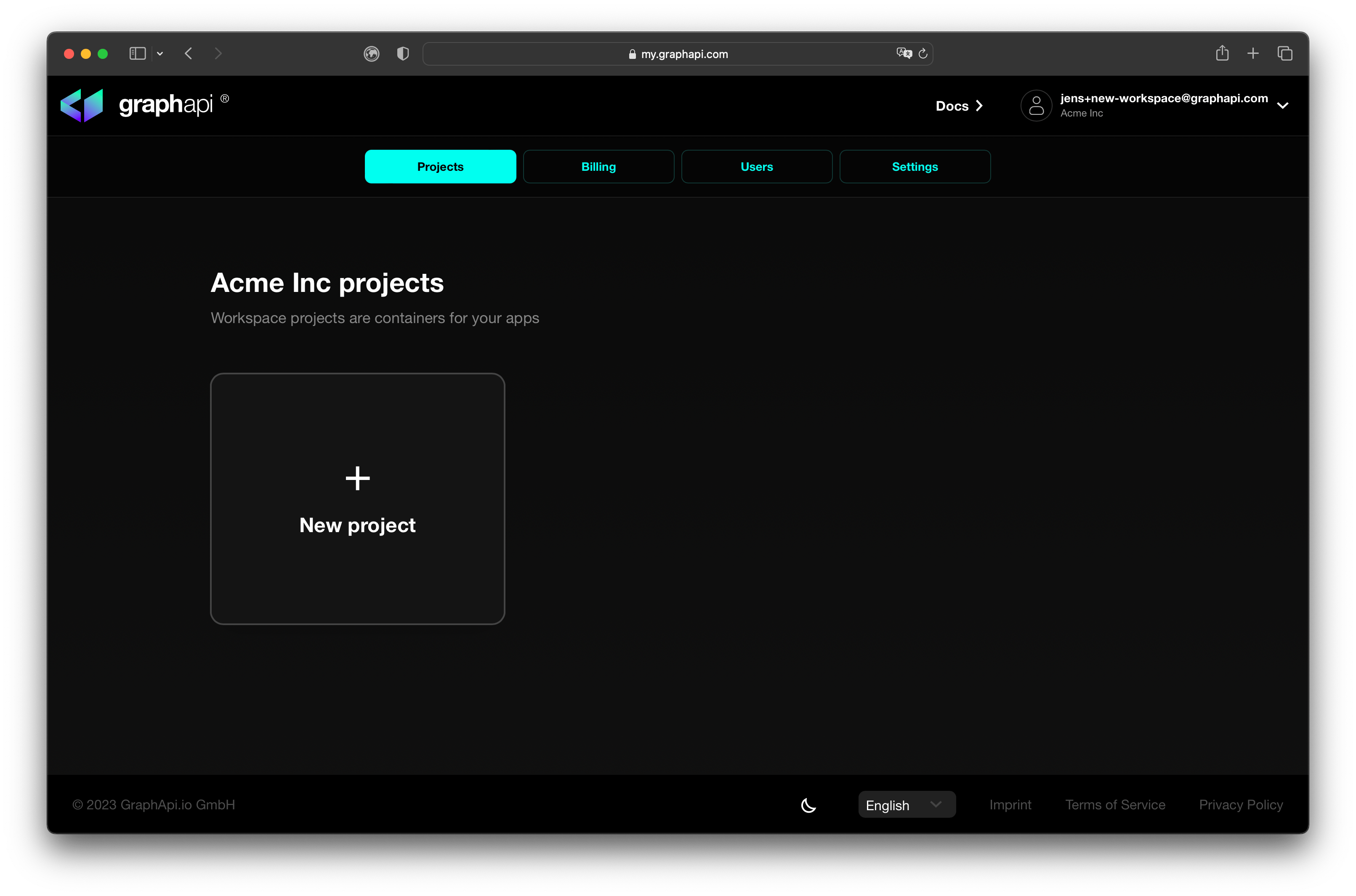
When you arrive on your workspace dashboard, start the project wizard by clicking on the New project widget. The wizard guides you through setting up and publishing a dedicated low-code backend, including database and GraphQL API.

Further reading: Project Wizard
# Step 4 - Invite collaborators
To invite collaborators to your workspace, open the User management dashboard and follow these steps:
- Click the Invite user button.
- Enter the collaborators' email address.
- Select the collaborators' role.
- Click the Invite button.
Your collaborators will receive an email with instructions on creating their graphapi account and start working with you.
Note: The first five collaborators are free of charge.
# Step 5 - Upload and manage data
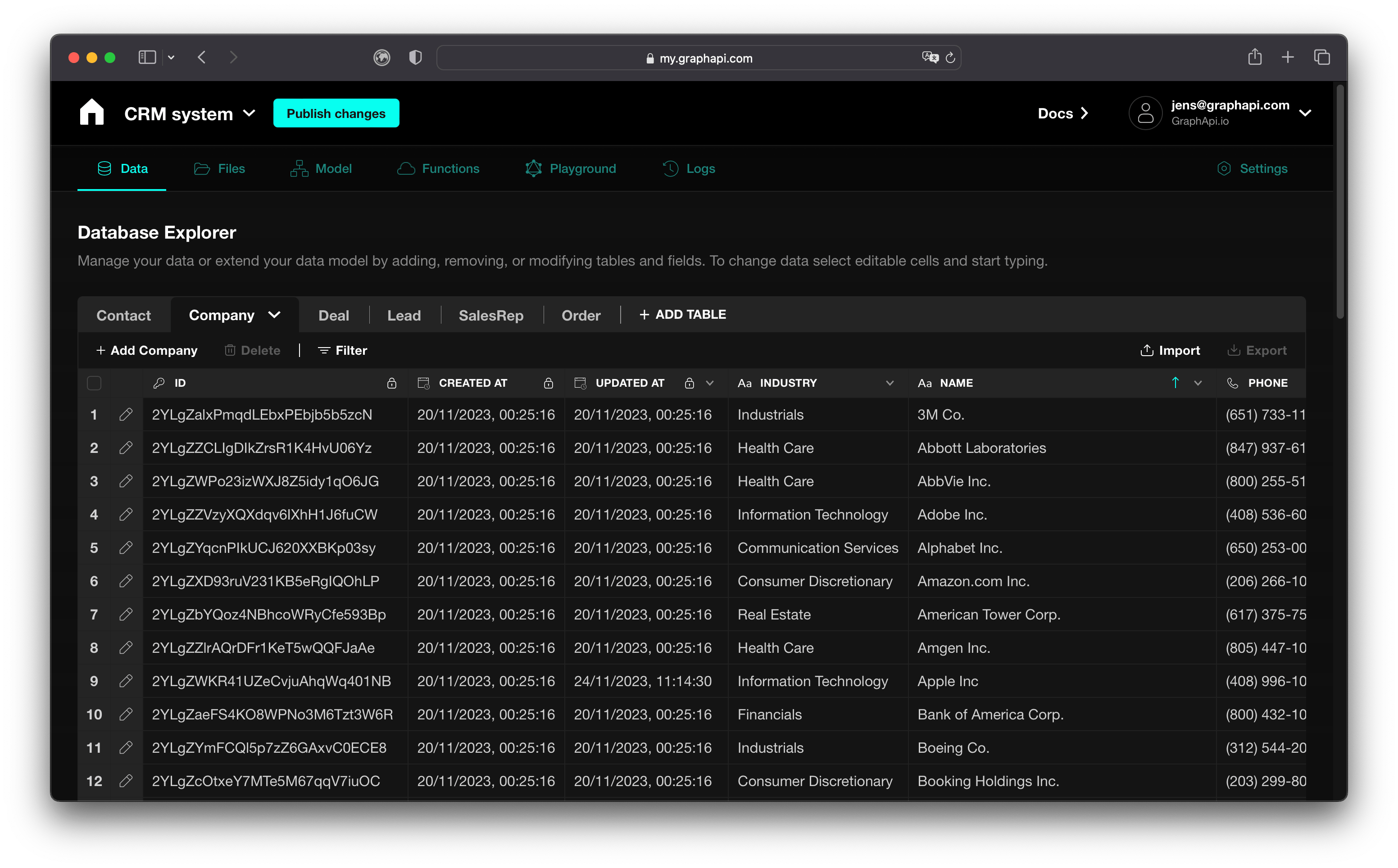
After a graphapi is published, collaborators can input and manage their data in a simple-to-use data explorer.

To upload data, follow these steps:
- Open the projects data explorer.
- Select the model type (table) for which you want to upload data.
- Click the 'import' button and select a CSV file in the FileOpen dialog or drag and drop a CSV file to the file upload dialog.
- When the CSV-file contains data for all required fields, the import manager will upload it to the database.
Once your data is uploaded, you can use the data explorer to manage it. You can view and edit records and filter and export data if needed.
# Step 6 - Integrate GraphQL API
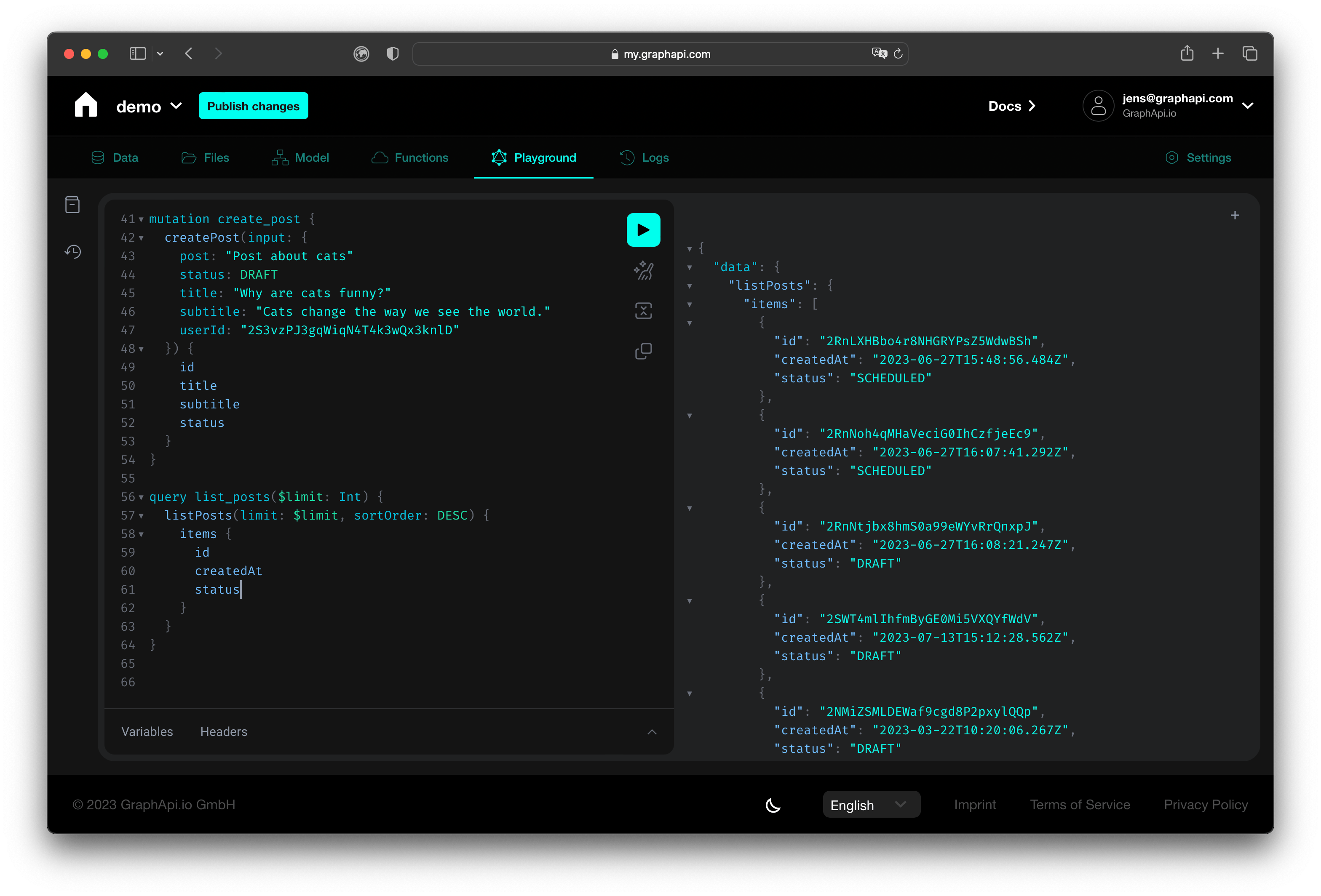
Each project comes with a GraphQL API providing programmatic access to your data. GraphQL works with a single endpoint to retrieve existing data using queries and modify existing data using mutations. It also supports real-time updates and subscriptions, making building responsive and engaging user interfaces much simpler.

Developers can find the GraphQL endpoint on the graphapi settings page. Use your framework of choice to integrate with your app. To get you started we compiled a list of our favorite GraphQL Tools (opens new window).
Further reading: Integration
TIP
Generate typescript definitions for your GraphQL-based graphapi.
Further reading: What is GraphQL? (opens new window)
